Progress Tracking
@ The Pill Club

Project Overview
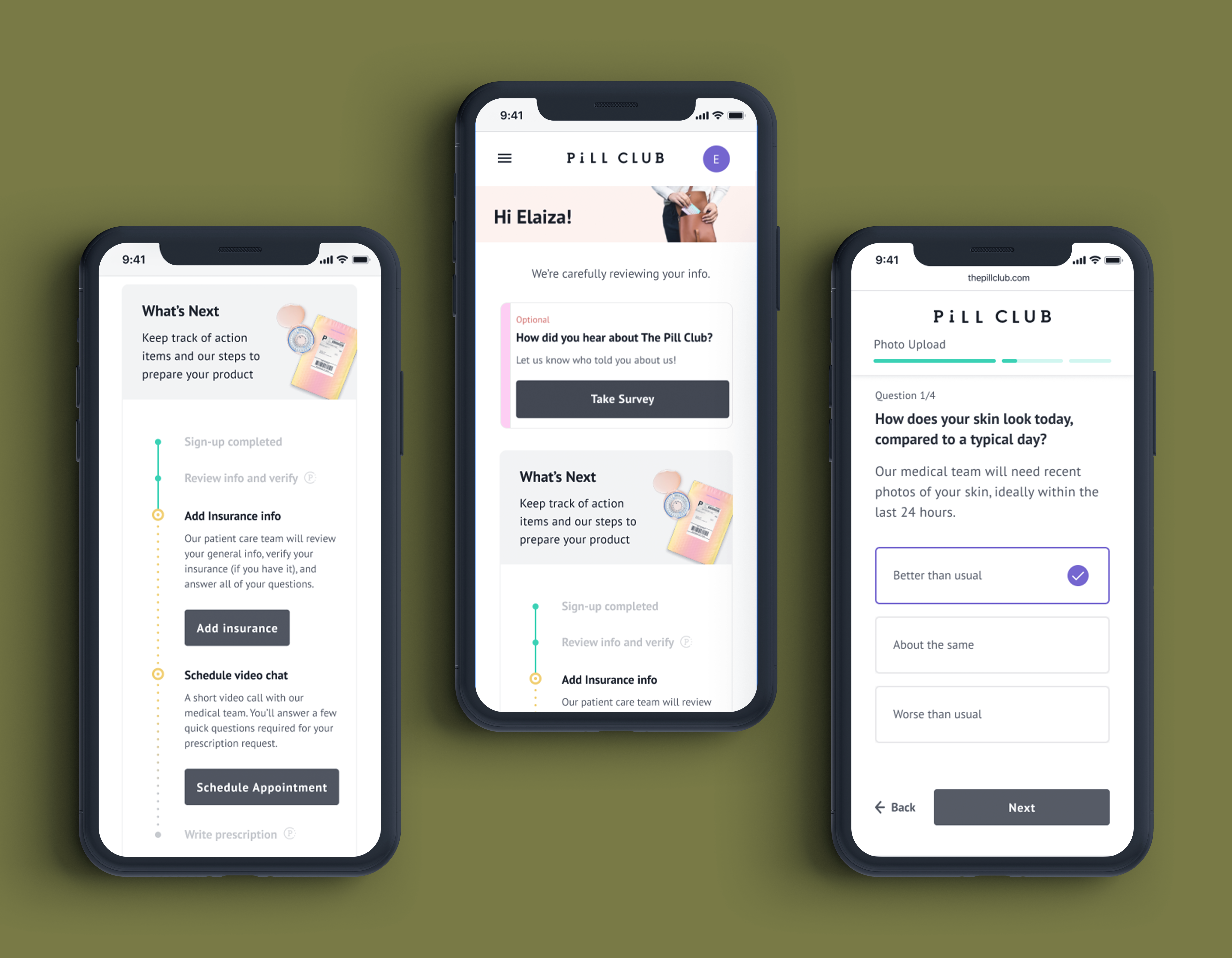
At The Pill Club, I optimized onboarding and dashboard progress tracker components to improve accessibility and system status visibility ︎︎︎ a key usability principle that builds user trust.
I led a competitive analysis, audited existing designs, and developed a high-fidelity interactive prototype in Figma to address friction points identified through research and personal use.
Through iterative prototyping guided by key stakeholders such as engineering and brand, I was able to reach a solution that was feasible for implementation.



The Solutions
Live PrototypesOnboarding Progress Tracker
Live prototype in figma (clickable)
Live prototype in figma (clickable)
Dashboard Progress Tracker
Live prototype in figma (clickable)
Live prototype in figma (clickable)
Deconstructing the Components
Onboarding Progress Tracker
Dashboard Progress Tracker


Research & Analysis
Auditing Current DesignI focused on redesigning the onboarding and dashboard progress trackers after experiencing confusion with these components as a user and its impact on my focus. Utilizing clickstream analytics from FullStory data, I identified key pain points and collaborated with engineers to better understand the components’ purpose and functionality. This informed an accessible, user-centered optimization.

Heat maps indicating “dead clicks”
- Users often click without results, unsure how to interact with the tracker
- Progress bar only reflects current section, not overall flow
- No clear indication of completed steps or what’s ahead
- Users can't estimate time remaining, which affects focus and engagement
- Funnel tracker has low contrast, making it inaccessible for many users
Dashboard Progress Tracker
- Common “dead-clicks”, What’s Next component uses a similar UI to the radio bottons/mutli select in the funnel which are clickable
- No visual differentiation between user tasks and what The Pill Club is doing behind the scenes --> both are included in the component
Brainstorm and Design Exploration

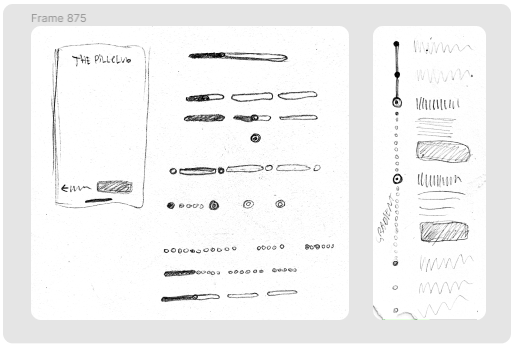
Paper explorations

Onboarding progress tracker design variations

What’s Next progress tracker design variations
Reflections and Next Steps
This project was both my most challenging and most rewarding, reinforcing my passion for accessibility in design. By auditing the onboarding process and advocating for improvements to the progress tracking component, I learned the value of my perspective as a design intern and saw how data driven insights can shape meaningful outcomes. Having my ideas heard and implemented validated my ability to contribute impactfully.
Looking ahead, I would expand this work through inclusive user testing, ensuring the product meets the needs of users with diverse visual, hearing, motor, and cognitive abilities. For me, accessibility is not an add‑on, it’s essential to creating truly usable digital experiences.