Dermatology Funnel
@ The Pill Club

Project Overview
I prototyped dermatology funnel wireframes and interstitial page visuals for The Pill Club’s new skincare feature. Delivered high‑fidelity screens aligned with the design system to simplify complex information, while creating empathetic, accessible interstitials that reduced cognitive load and guided users through the experience.
Role/Team
Myself (Product Design Intern)
Nurah Ali (Product Design Intern)
Margaret Sommers (Manager/Senior Designer)
Elaiza Clemen (Manager/Senior Designer)
Myself (Product Design Intern)
Nurah Ali (Product Design Intern)
Margaret Sommers (Manager/Senior Designer)
Elaiza Clemen (Manager/Senior Designer)
Tools
Figma, Fullstory, Zeplin, Jira, Adobe Photoshop
Figma, Fullstory, Zeplin, Jira, Adobe Photoshop
Duration
3 weeks
3 weeks
The Solution
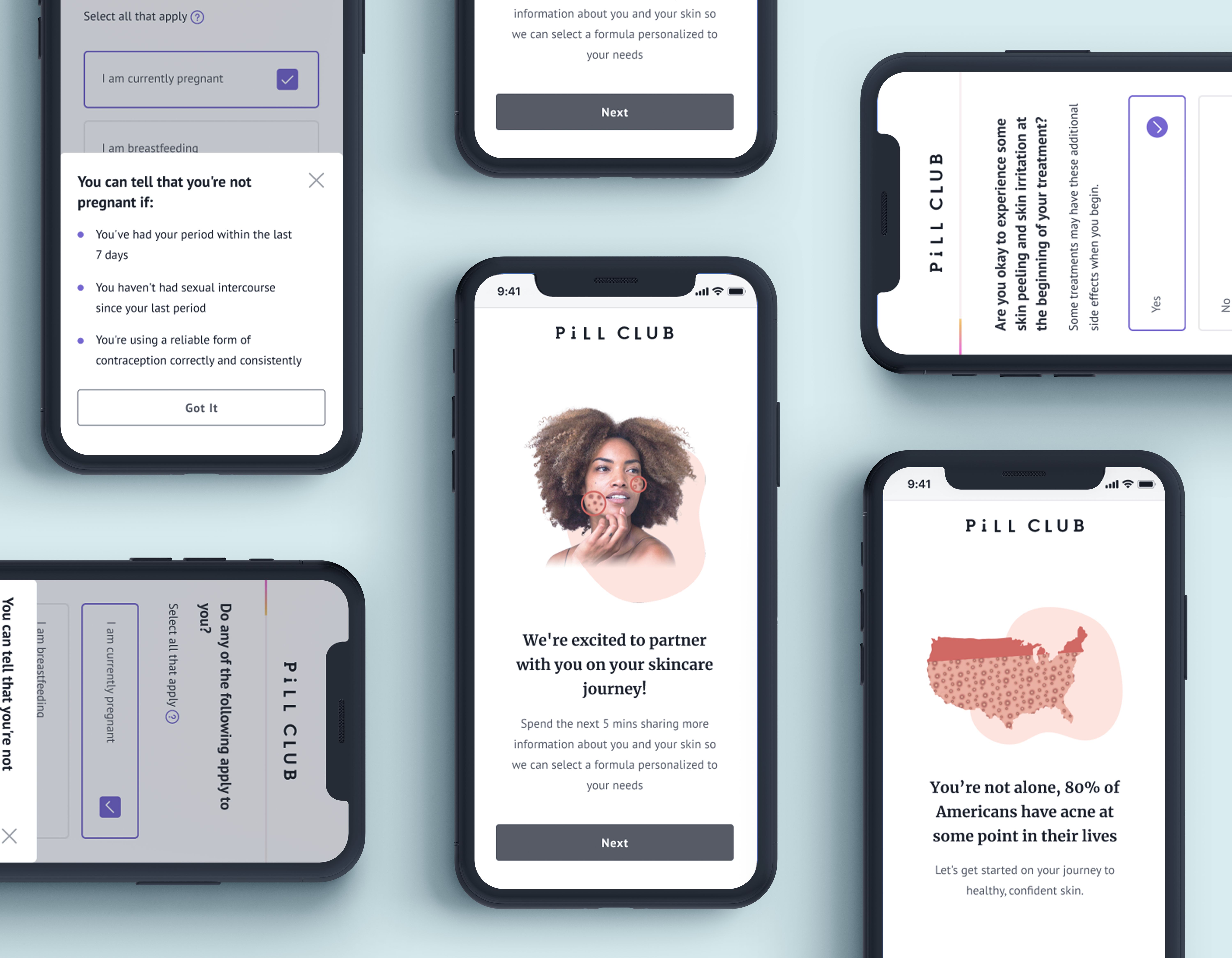
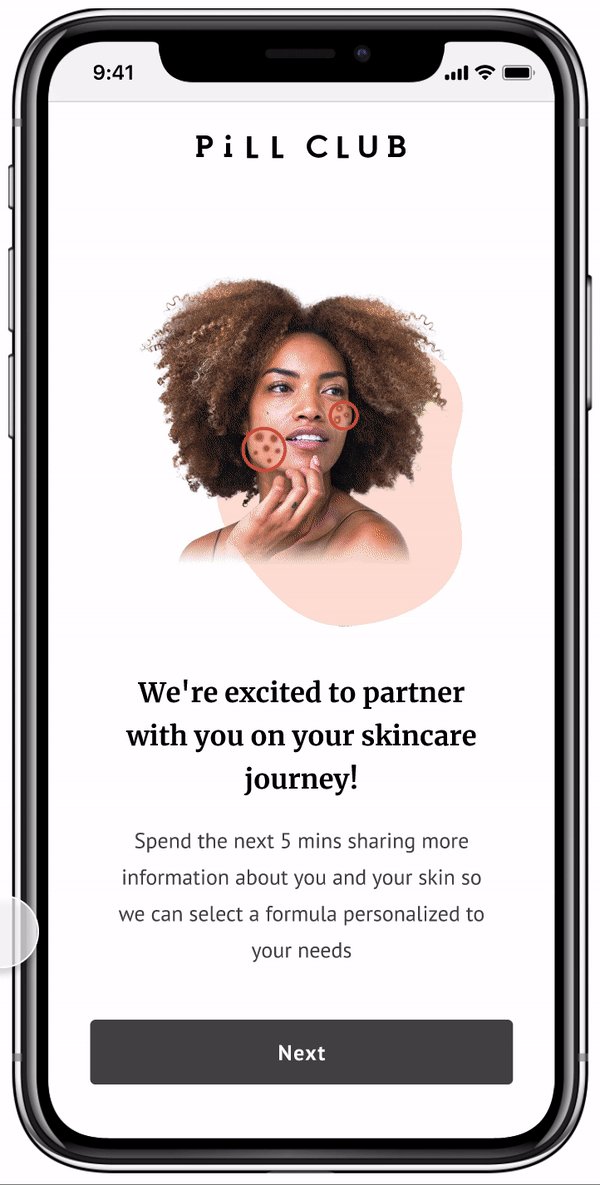
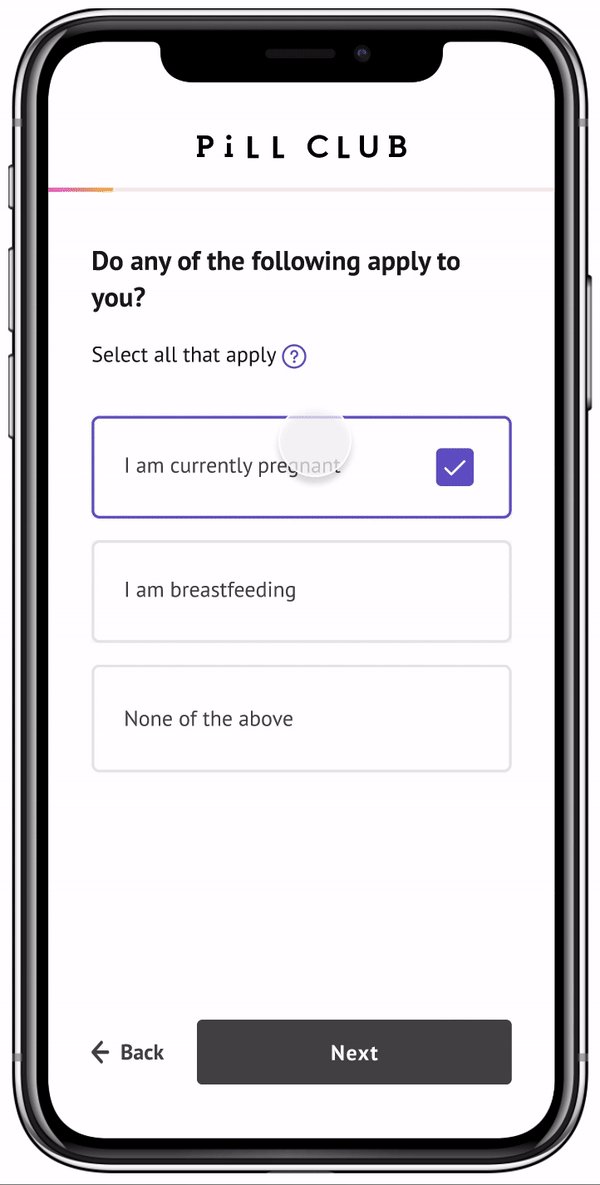
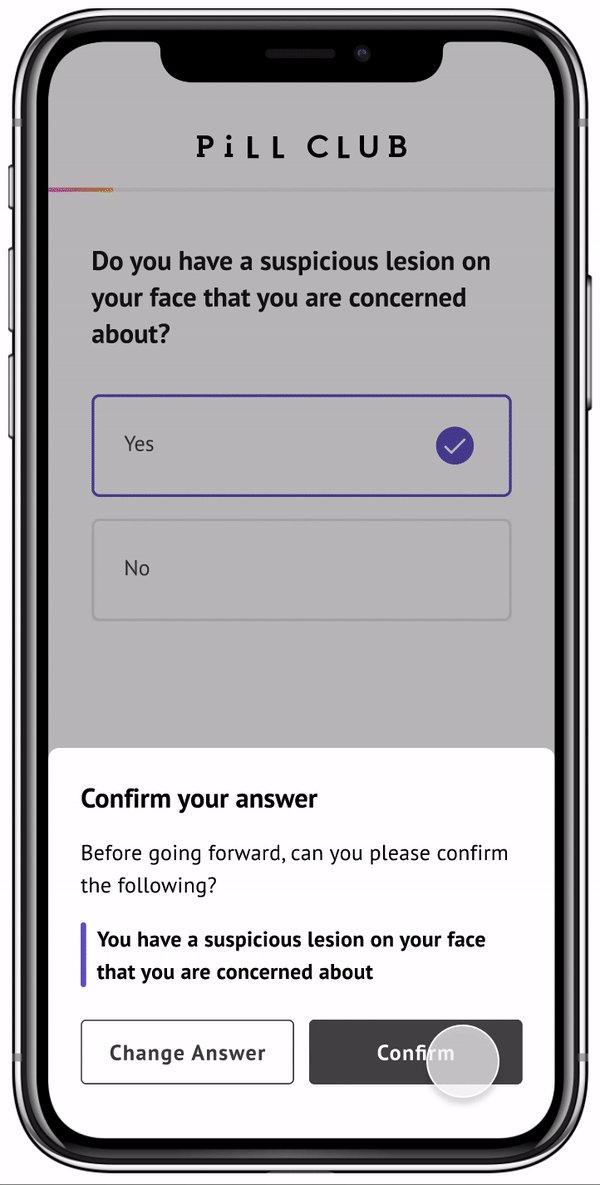
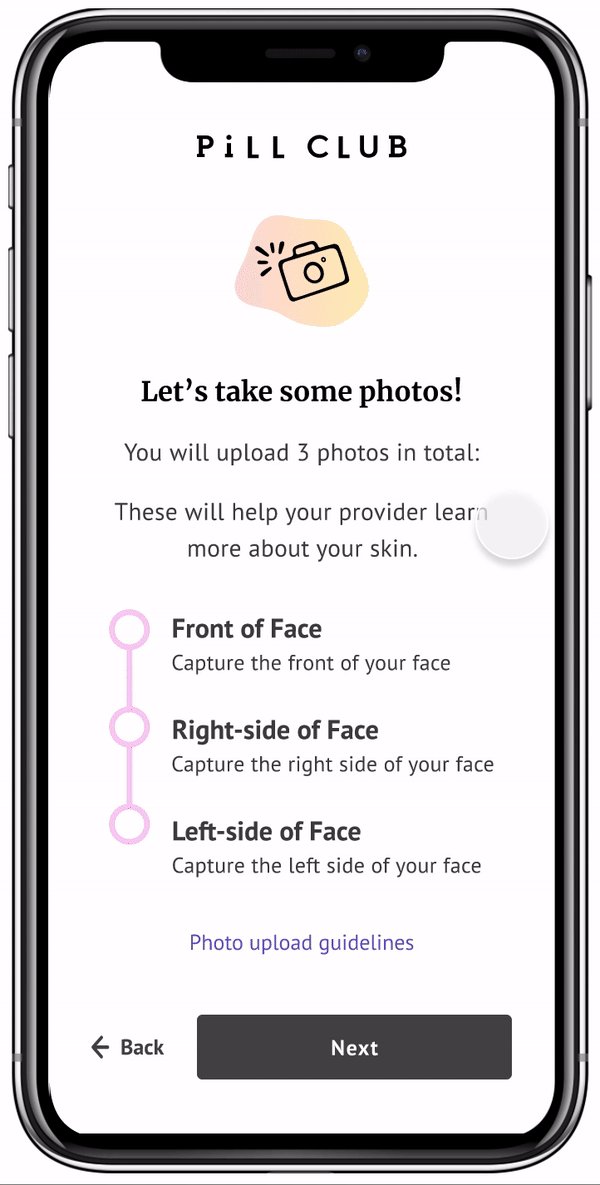
High Fidelity Live PrototypeLive prototype in figma (clickable)

Gif of prototype
User Flow
Studying the Branching LogicAnalyzed questionnaire copy and branching logic to map dynamic user flows and component interactions. Responses determined eligibility, with certain answers triggering additional questions or hard stops.
Components and Interaction Scenarios
- Radio buttons: When a question only requires a single response
- Checkboxes: When a question might have multiple responses
- Free Response: When a question requires a unique response that the user types in directly
- Pop-ups: Occur in 3 different situations
Hard stop: If a user triggers a hardstop they are asked to confirm their answer in a pop up.
More info (icon): If a user selects the more info icon a pop up will provide an explanation related to the question
Hyperlink (text): The same interaction as more info except the clickable hyperlinked text is a question in the perspective of the use
Interface Design
Learning from Birth Control ProductAs my first project with The Pill Club, I immersed myself in the product and design system to quickly learn their interface and backend components. This foundation allowed me to communicate effectively with senior designers and product managers, while ensuring the new skincare onboarding experience carried the same simplicity, accessibility, and brand identity as the birth control questionnaire.

Brainstorm Imagery
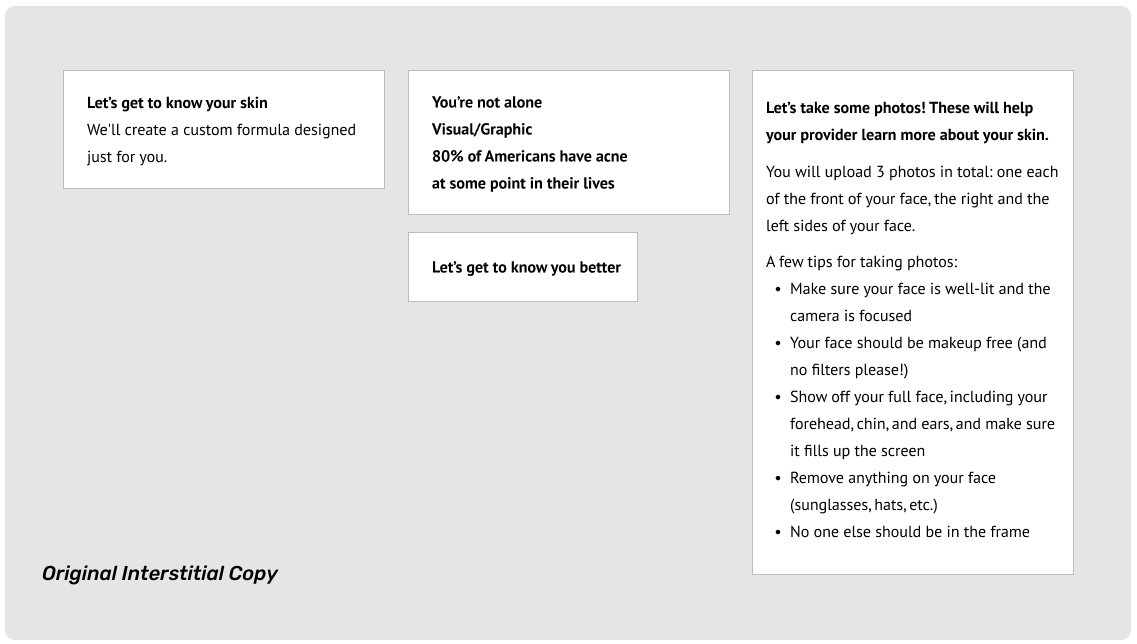
Graphic Designing Interstitial ThumbnailsBrainstormed visual scenarios for interstitial pages and built low‑fi iconography examples in Figma. Collaborated with the brand team to refine visual communication, then advanced to Adobe Creative Suite to create higher‑fidelity illustrations aligned with The Pill Club’s identity.



Reflections and Next Steps
In having a graphic design background, I was happy to be able to succesfully provide illustrations that fit within the brand guidelines. Although fully prototyping wireframes was not the norm on the design team, animating all the pop-ups helped communicate to stakeholders how the funnel will function when live. If I had the chance to continue working on this project, I would have loved to evaluate the success of the onboarding funnel through fullstory.
This assignment challenged me to advocate for myself in connecting with stakeholders beyond my own team and articulating my design to technical teams. As my first project I anticipated support from my manager but she was on vacation. Through navigating this indepedence, I was able to learn that my collegues were more than willing to support and meet with me.